Kiminsə yaşadığı evi axtarıb tapmaq üçün onun ev ünvanını öyrənmək lazımdır. Dosta zəng etmək üçün onun telefon nömrəsini bilmək lazımdır.
İnternetdə də oxşar konsepsiya mövcuddur: məsələn, HTML texnologiyası haqda yeni dərslərdən xəbər tutmaq üçün brauzeri açıb https://ekurs.dev/courses/html-beginner ünvanına daxil olursunuz. Brauzer həmin ünvana HTTP sorğusu göndərir və sorğunun cavabı brauzerə geri qaytarılır. Daxil etdiyiniz https://ekurs.dev/courses/html-beginner ünvanı Uniform Resource Locator (URL) kimi məlumdur. URL ünvan axtardığınız evin ünvanını və ya zəng etmək istədiyiniz dostunuzun telefon nömrəsini xatırladır. Hər bir veb səhifənin öz unikal URL ünvanı var. Həmin ünvan vasitəsilə veb səhifəyə daxil ola, onu paylaşa bilərsiniz. Həmçinin faylların (şəkil, video, sənəd və sairə) öz URL ünvanları mövcuddur.
URL ünvanının komponentləri
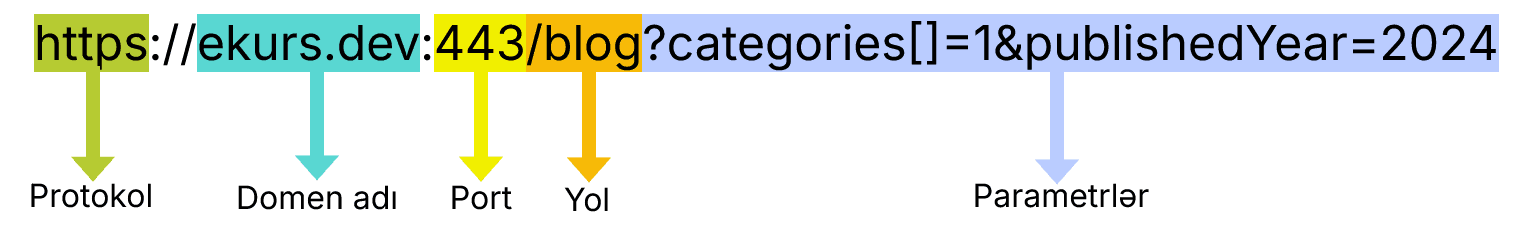
Məsələn, https://ekurs.dev:443/blog?categories[]=1&publishedYear=2024 URL ünvanı bir neçə hissədən ibarətdir:

-
Protokol. Protokol kliyent və veb server arasında "ünsiyyət" qurmağa imkan verir. Brauzer təhlükəsiz https protokolu üzərindən URL ünvana sorğu göndərir. URL ünvanda https protokolu yazılmadığı halda brauzer özü onu URL ünvana avtomatik əlavə edir və serverə göndərir.
Digər populyar URL protokolları aşağıdakılardır:
mailto,ftpvəgit. - ekurs.dev. Domen adı brauzerə domen adları sistemi – DNS-in köməyilə veb serveri tapmağa kömək edir. DNS domen adını IP ünvana çevirir.
- Port. Port veb serverdə yerləşən resursa daxil olmaq üçün texniki "qapı" rolunu oynayır. https protokolunun port nömrəsi 443-dür. Bu port brauzerlər üçün standart olduğuna görə URL ünvanda sözügedən port nömrəsini yazmağa ehtiyac yoxdur. Məsələn, brauzerin ünvan sətrində
https://ekurs.dev:443/blog?categories[]=1yazıb Enter düyməsinə sıxdıqdahttps://ekurs.dev/blog?categories[]=1URL ünvanı açılacaq, yəni brauzer 443 port nömrəsini URL ünvandan silir. Əgər portun nömrəsi standart deyilsə, o zaman URL ünvanda onu mütləq yazmaq lazımdır. - Yol. İnternetin erkən dövrlərində yol faylın veb serverdəki yerləşməsi barədə məlumat verirdi. Sonralar veb serverə quraşdırılmış proqram təminatının köməyilə resursun yolunu idarə etmək mümkün oldu. Ona görə ekurs.dev saytında blog qovluğu əslində mövcud deyil, halbuki
https://ekurs.dev/blogURL ünvanı istifadəçilərə əlçatandır. Başqa bir nümunəyə baxaq. Aşağıdakı URL ünvanına daxil olun: https://ekurs.dev/assets/images/empty-box.png. Boş qutu şəkli həqiqətən veb serverdəki/assets/images/ünvanında yerləşir. Bu şəklə gedən yolassetsvəimagesqovluqlarından keçir. Qovluqlar bir-birindən sleş (/) simvolu ilə ayrılır. - Sorğu parametrləri.
?categories[]=1&publishedYear=2024veb serverə göndərilən parametrlərdir.Sorğu sətrinin komponenti İzahı ?sorğu sətrinin başlanmasını göstərən simvol categories[]=1ad və qiymətdən ibarət parametr ¶metrləri bir-birindən ayırmaq üçün istifadə edilən simvol publishedYear=2024ad və qiymətdən ibarət növbəti parametr
Bu parametrlərdən necə istifadə edilməsi veb serverdə quraşdırılmış proqram təminatından asılıdır. Parametrlər veb serverdən kliyentin qurğusuna göndərilən məlumatları idarə etməyə imkan verir. Məsələn, əgər saytda 10 kateqoriya varsa və sorğu parametri ?category=html kimidirsə, o zaman kliyent öz qurğusunda yalnız html texnologiyasına aid yazıları görəcək.
Sorğu parametrlərinin istifadəsinə dair bəzi məhdudiyyətlər mövcuddur:
- Sorğu parametrlərinin uzunluğuna məhdudiyyət var. Buna görə sorğu parametrlərinin köməyilə veb serverə böyük həcmdə məlumat göndərmək mümkün deyil.
- Sorğu parametrlərində istifadə olunan ad və qiymət hər kəsə əlçatandır. Bu səbəbdən istifadəçi adı və ya şifrə kimi həssas məlumatların veb serverə bu şəkildə ötürülməsi tövsiyə edilmir.