Mürəkkəb veb saytların hazırlanmasında bir neçə proqramlaşdırma dilindən istifadə edilir. Onların hamısını bir ortaq cəhət birləşdirir: veb səhifələrin strukturu. Ona görə əvvəlcə HTML-i öyrənməkdən başlamağı tövsiyə edirəm, çünki onun köməyilə veb səhifənin strukturu hazırlanır.
Bəs veb səhifənin strukturu nə deməkdir?
Demək olar hər gün sosial şəbəkələr, qəzet, kitab və digər mənbələrdən informasiya əldə edirik. Bir anlıq təsəvvür edək ki, həmin mənbələrdə struktur qaydalarına riayət edilməyib, məsələn, başlıq və yarımbaşlıqlar yoxdur. Bu halda informasiyanın insan beyni tərəfindən qəbul edilməsi çətinləşir.
Həmçinin veb səhifənin strukturu düzgün hazırlandıqda, bu, onun axtarış sistemlərində yaxşı indekslənməsinə, görmə qabiliyyəti zəif olanların veb səhifədən rahat istifadəsinə kömək edir.
Brauzer nədir və nə edir?
Brauzer saytlara daxil olmağa, məlumatları oxumağa, onları köçürməyə və çoxlu sayda digər əməliyyatları yerinə yetirməyə imkan verir.
Brauzeri açırıq, saytın adını URL ünvana yazıb Enter düyməsinə sıxırıq, yaxud veb səhifədə bağlantıya klik edirik. Bundan sonra o, həmin veb səhifəni tapmaq üçün veb serverə sorğu göndərir, veb server isə həmin səhifəni tapıb brauzerə məlumat verir, yəni ona cavab göndərir. Nəhayət veb səhifə brauzerdə göstərilir.
Bəs brauzer veb səhifənin görünüşünü necə təyin edir? Bu işdə ona HTML hipermətn dili kömək edir. HTML teqlərinin köməyilə brauzerə veb səhifənin strukturu barədə məlumat verilir. Onlar brauzerə "əmr" edir ki, bax, veb səhifənin bu hissəsində başlıq, digər hissəsində abzas, şəkil, cədvəl və sairə olsun.
HTML elementləri
HTML elementləri başlanğıc və bitiş teqlərindən ibarətdir. Ancaq yalnız başlanğıc teqdən ibarət olan elementlər də var: <img>, <hr>, <br>, <input> və sairə.
Nümunə:
<p>İlk abzasım</p><p> başlanğıc teqi "deyir": "Abzas başlayır", </p> bitiş teqi isə "deyir": "Abzas bitdi". Brauzer <p>...</p> teqləri arasındakı "İlk abzasım" mətnini göstərir.
Atributlar
Atributlar HTML elementinin imkanlarını genişləndirir. Yalnız başlanğıc teqdə yazıla bilər.
Bir veb səhifədən digərinə keçid üçün bağlantılardan istifadə edilir. Bu barədə sonra ətraflı məlumat veriləcək. Mətndə hansısa bir fraqmenti bağlantıya çevirmək üçün həmin hissəni <a>...</a> teqləri arasında yazmaq lazımdır. Bağlanmaq istədiyimiz veb səhifənin URL ünvanını isə href atributunda yazmalıyıq:
Nümunə:
<a href="https://ekurs.dev">veb proqramlaşdırma dərslərinin ünvanı</a>Yuxarıdakı nümunədə href atributun adı, dırnaq işarəsi içərisindəki https://ekurs.dev isə onun qiymətidir. Atributun qiymətini həmişə dırnaq işarəsi içərisində yazın.
Brauzerdə "veb proqramlaşdırma dərslərinin ünvanı" bağlantısına klik etdikdə https://ekurs.dev veb səhifəsi açılır. href atributundan istifadə etməsək, bağlantıya klik etdikdə heç bir reaksiya olmayacaq.
HTML səhifəsinin əsas strukturu
Sadə HTML səhifəsi aşağıdakı kimidir:
<!DOCTYPE html>
<html lang="az">
<head>
<meta charset="utf-8">
<title>Mənim ilk veb səhifəm</title>
</head>
<body>
Burda veb səhifənin kontenti yerləşir
</body>
</html>See the Pen HTML Document Structure by Emil (@Emiliano1986) on CodePen.
- <!DOCTYPE html>: Bu, müasir HTML üçün yeganə standartdır və onu mütləq kodun birinci sətrində yazın.
<!DOCTYPE html>yazılmadıqda, brauzerlər spesifikasiyaya uyğun olmayan digər render rejimindən istifadə edə bilərlər. Kiçik və ya böyük hərflə yazılmasının fərqi yoxdur. - <html></html>: DOCTYPE-dən sonra
<html>yazın. Bu element brauzerə "deyir" ki, veb səhifə HTML sənədidir.<html>elementinin içərisindəlangatributunun köməyilə veb səhifənin dilini göstərməyi tövsiyə edirəm. Bu, nitq sintezi və tərcümə proqramlarının işinə kömək edir. - <head></head>: Axtarış sistemləri üçün açar sözlər, veb səhifənin adı və qısa təsviri, CSS fayl üçün bağlantı, skriptlər, digər metaverilənləri bu elementin içərisində yazın.
- <meta charset="utf-8">: Veb səhifədə azərbaycan hərflərinin düzgün göstərilməsi üçün
charsetatributunun qiymətiniUTF-8təyin edin. - <title></title>: Bu elementin köməyilə veb səhifənin adını təyin edin. Veb səhifənin adı mətndəki əsas başlığın adı ilə eyni olmamalıdır. Hər bir veb səhifədə yalnız bir
<title>elementindən istifadəyə icazə verilir. - <body></body>: Veb səhifənin əsas məzmununu bu elementin içərisində yerləşdirin. Hər bir veb səhifədə yalnız bir
<body>elementindən istifadə edin. Bu elementin içərisində yazılanlar brauzerdə görsənir.
İlk HTML səhifəsi
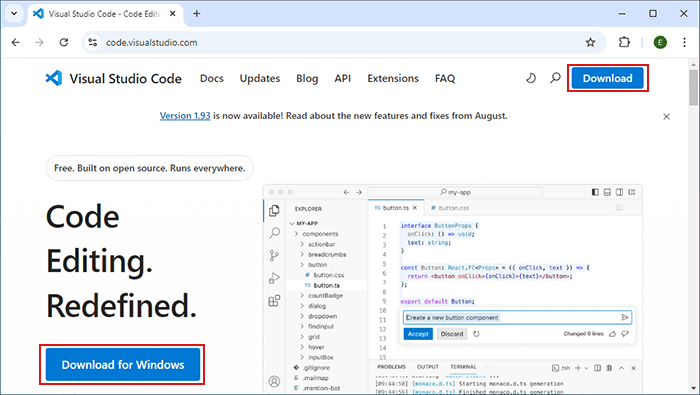
HTML kodunu "Windows" əməliyyat sisteminə quraşdırılmış sadə Notepad redaktorunda da yaza bilərik. Ancaq mən sizə "Visual Studio Code" adlı kod redaktorundan istifadəni tövsiyə edirəm. Sayta daxil olun və Download düyməsinə sıxın:

Kompüterə yüklənmiş VSCodeUserSetup-x64.exe faylını açın, proqramı quraşdırın. Sadəcə bir neçə dəfə Next düyməsinə və sonda Install düyməsinə sıxmaq lazımdır.
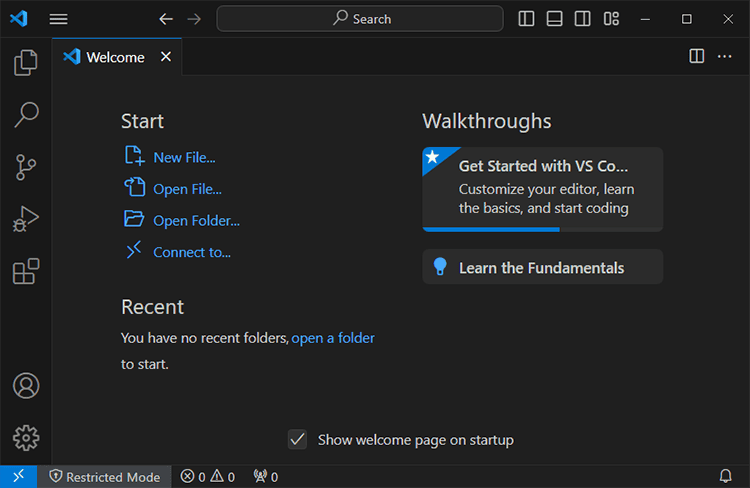
Redaktoru ilk dəfə işə saldıqda aşağıdakı interfeys bizi qarşılayır:

D:\ diskində html qovluğu yaradın.
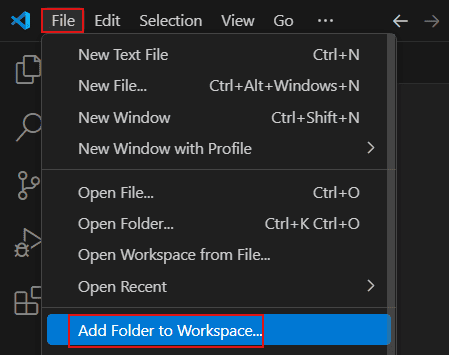
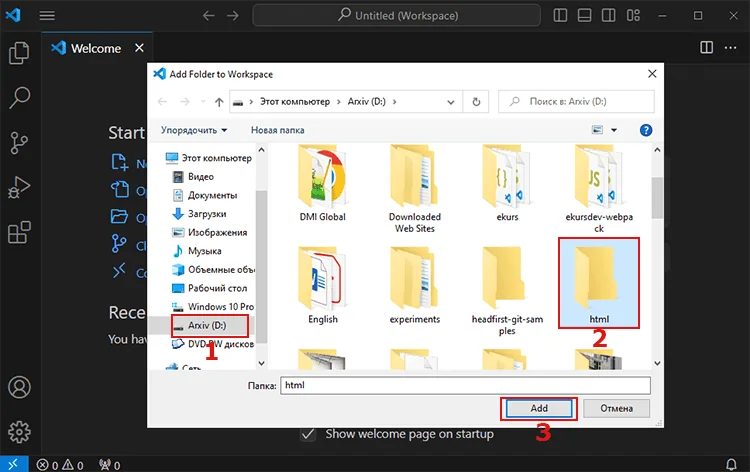
"Visual Studio Code" proqramında File -> Add Folder to WorkSpace seçin, açılan pəncərədə D:\ diskindəki html qovluğunu seçin və Add düyməsinə sıxın:


Bundan sonra solda Explorer paneli açılır. CTRL + B klavişlər kombinasiyasının köməyilə həmin paneli gizlədə və yenidən aça bilərsiniz:

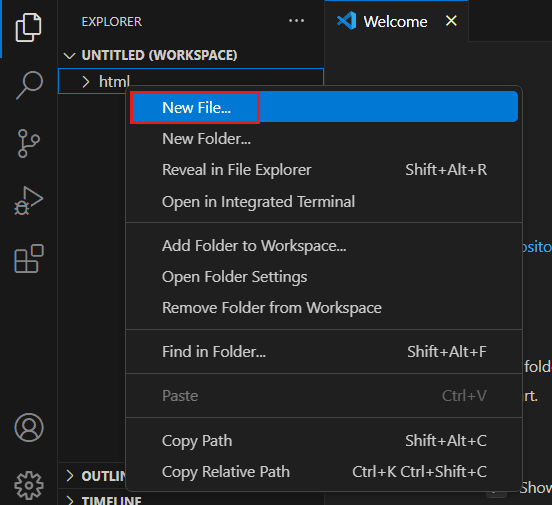
Şəkildən göründüyü kimi Explorer panelində html qovluğu əlçatandır. Həmin qovluğunun üzərində mausun sağ düyməsini sıxın və açılan menyudan New file seçin:

Bundan sonra fokuslanmış xanaya html faylının adını yazın və Enter düyməsinə sıxın:

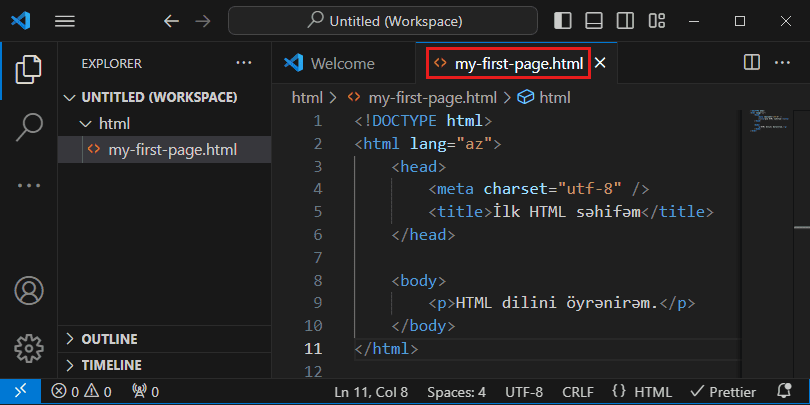
my-first-page.html faylına sadə HTML səhifəsinin əsas struktur kodunu əlavə edin. CTRL + S klavişlərini birgə sıxmaqla faylı yadda saxlayın:

Nəticəyə baxmaq üçün my-first-page.html faylını öz sevimli brauzerinizdə açın. Xatırladım ki, fayl D:\ diskindəki html qovluğunda yerləşir:

Ancaq hər dəfə veb səhifəyə dəyişiklik etdikdə yenidən lazımi html faylını brauzerdə açmaq lazımdır. Bu, bir qədər yorucu gələ bilər.
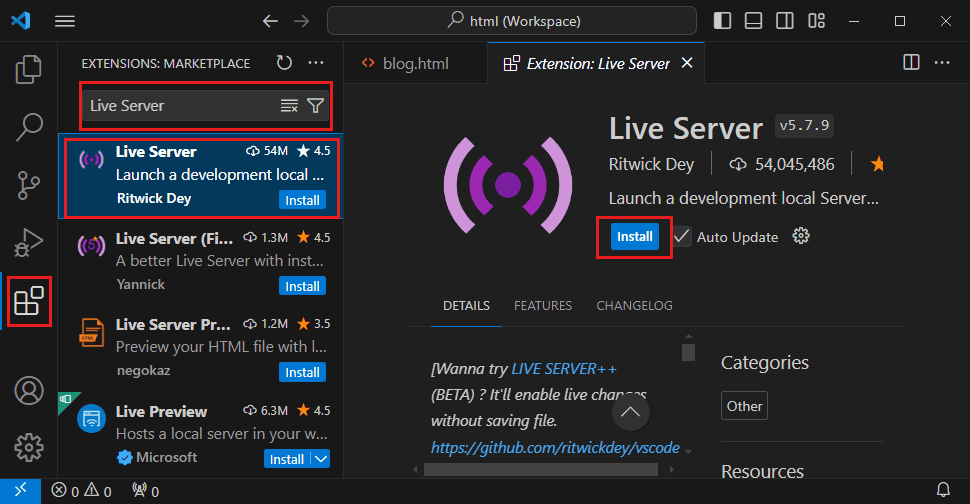
Live Server genişlənməsi bu işi asanlaşdıra bilər. Genişlənmələr "Visual Studio Code" proqramının imkanlarını artırır. Sol menyuda Extensions adlanan 5-ci ikonkaya sıxın, genişlənmənin adını yazın, onu siyahıdan seçib Install düyməsinə sıxın:

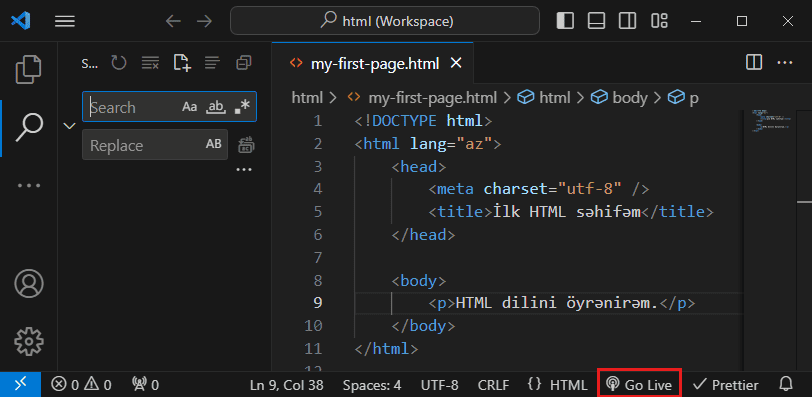
HTML kodunu işə salmaq üçün aşağı paneldəki Go Live düyməsinə sıxın:


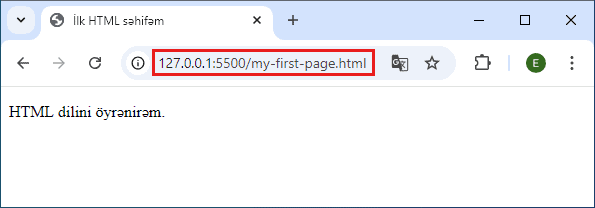
Yuxarıdakı şəklə diqqətlə fikir verdikdə URL ünvanda http://127.0.0.1:5500/my-first-page.html yazısı görürük. "Visual Studio Code" proqramı lokal server yaradıb. Bundan sonra HTML koduna dəyişiklik edildikdə nəticə həmin an brauzerdə yenilənir.
Tapşırıqlar
Tapşırıq №1
HTML elementləri həmişə başlanğıc və bitiş teqlərindən ibarətdir. Sizcə bu doğrudur?
Hesaba daxil olduqdan sonra əlçatan olacaq. Hesaba daxil olun
Tapşırıq №2
Nərgiz ilk html faylını hazırlayıb. Ancaq brauzerdə "Burda kontent yerləşir" yazısı görsənmir. Kodu aşağıdakı kimidir:
<!DOCTYPE html>
<html lang="az">
<head>
<meta charset="utf-8'>
<title>Veb səhifənin adı</title>
</head>
<body>
Burda kontent yerləşir
</body>
</html>Nərgizin səhvini tapın.
Hesaba daxil olduqdan sonra əlçatan olacaq. Hesaba daxil olun