Bağlantılar bir veb səhifədən digərinə keçməyə imkan verir.
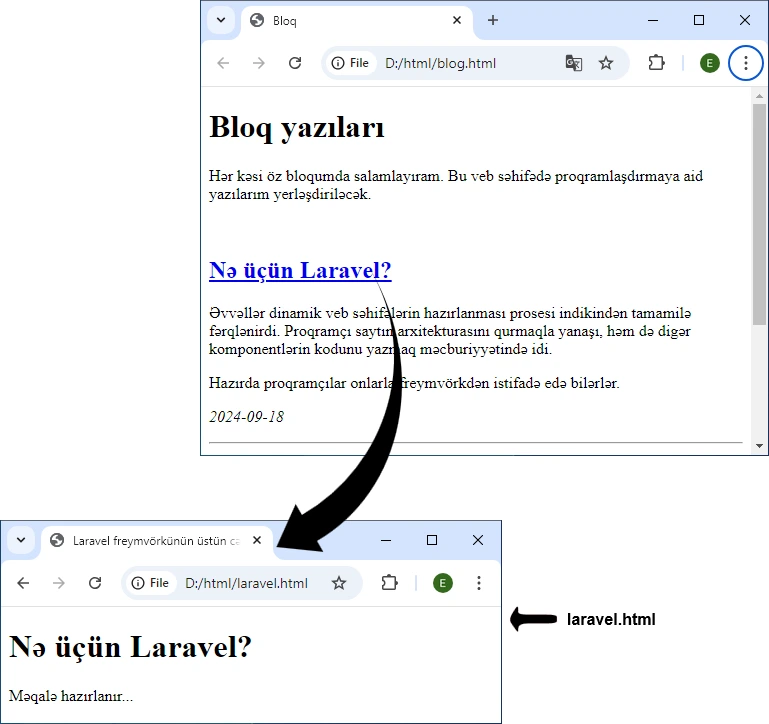
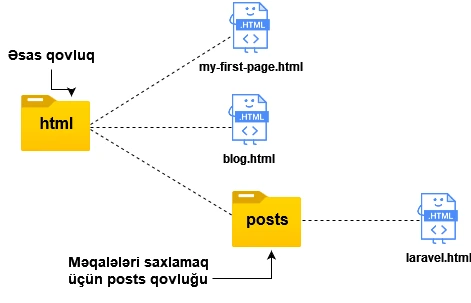
Hazırda bloq veb səhifəsində iki məqalənin qısa təsviri yerləşdirilib. Bu məqalələrin tam versiyasını oxumaq üçün əvvəlcə hər biri üçün yeni veb səhifə yaratmaq, sonra blog.html faylında müvafiq bağlantılar təyin etmək lazımdır:

Yuxarıdakı şəkildən göründüyü kimi "Nə üçün Laravel?" bağlantısına klik etdikdə laravel.html faylı açılır.
Mətn fraqmentini bağlantıya çevirmək üçün onu <a>...</a> teqləri içərisində yerləşdirmək və keçmək istədiyimiz veb səhifənin ünvanını href atributunda yazmaq lazımdır.
Nümunə:
<a href="laravel.html">Nə üçün Laravel?</a>Brauzerdə "Nə üçün Laravel?" bağlantısına klik etdikdə laravel.html faylı açılır.
blog.html faylını redaktorda açın, laravel.html və type.html faylları üçün bağlantılar təyin edib yadda saxlayın:
<!DOCTYPE html>
<html lang="az">
<head>
<meta charset="UTF-8">
<title>Bloq</title>
</head>
<body>
<h1>Bloq yazıları</h1>
<p>Hər kəsi öz bloqumda salamlayıram. Bu veb səhifədə proqramlaşdırmaya aid
yazılarım yerləşdiriləcək.</p>
<br>
<h2><a href="laravel.html">Nə üçün Laravel?</a></h2>
<p>Əvvəllər dinamik veb səhifələrin hazırlanması prosesi indikindən tamamilə
fərqlənirdi. Proqramçı saytın arxitekturasını qurmaqla yanaşı, həm də digər
komponentlərin kodunu yazmaq məcburiyyətində idi.</p>
<p>Hazırda proqramçılar onlarla freymvörkdən istifadə edə bilərlər.</p>
<p><em><time>2024-09-18</time></em></p>
<hr>
<h2><a href="type.html">JavaScript-də dəyişənin qiymətinin tipi</a></h2>
<p><strong>Dəyişənlərə</strong> mənimsədilən qiymətin tipi olur. Həmin tipindən asılı olaraq
dəyişənlər üzərində müxtəlif əməliyyatlar aparmaq mümkündür. Riyaziyyat
fənnindən bilirik ki, iki ədədin hasili mümkündür. Bəs iki sətrin hasilini
təsəvvür edirsinizmi?</p>
<p><em><time>2023-12-03</time></em></p>
<hr>
</body>
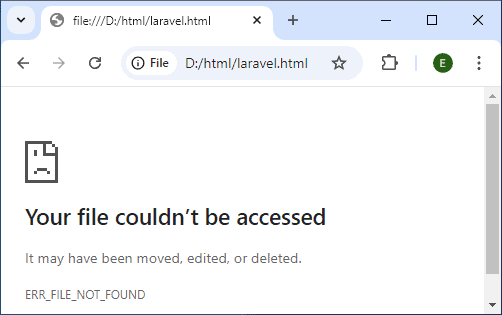
</html>Bundan sonra blog.html faylını brauzerdə açın. "Nə üçün Laravel?" bağlantısına klik edin:

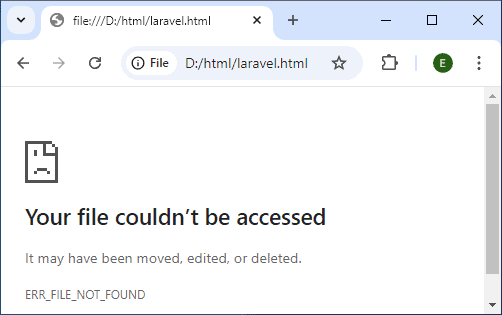
Brauzer məlumat verir ki, html qovluğunda laravel.html adlı fayl yoxdur. İndiki halda html qovluğunda aşağıdakı fayllar vardır:

laravel.html faylını yaradın, onu redaktorda açın və aşağıdakı kodu əlavə edib yadda saxlayın:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Laravel freymvörkünün üstün cəhətləri</title>
</head>
<body>
<h1>Nə üçün Laravel?</h1>
<p>Məqalə hazırlanır...</p>
</body>
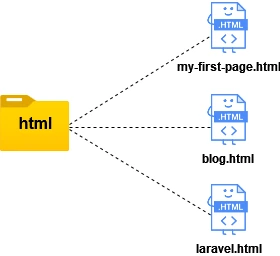
</html>Artıq html qovluğunda laravel.html faylı mövcuddur:

"Nə üçün Laravel?" bağlantısına klik etdikdə laravel.html veb səhifəsi açılacaq. Özünüz yoxlayın. Göründüyü kimi, iki veb səhifə arasında bağlantı yaratdıq.
html qovluğunda səliqə-səhman yaradılması
Bütün faylları bir qovluqda yerləşdirmək yaxşı təcrübə sayılmır. Hazırda html qovluğunda üç html faylı var. Lakin faylların sayı artdıqca onları idarə etmək çətinləşir. Məqalələri saxlamaq üçün posts qovluğu yaradın. Bundan sonra laravel.html faylını posts qovluğuna daşıyın.

Brauzerdə blog.html veb səhifəsini açın, "Nə üçün Laravel?" bağlantısına klik edin. Deyəsən, son dəyişiklikdən sonra problem yaranıb, laravel.html faylı tapılmadı:

blog.html faylının koduna nəzər salaq:
<a href="laravel.html">Nə üçün Laravel?</a>Brauzer laravel.html faylını html qovluğunda axtarır, ancaq o, artıq posts qovluğunun içində yerləşir. Buna görə blog.html faylında bağlantının yoluna dəyişiklik etmək lazımdır. href atributunun qiymətini dəyişin:
<a href="posts/laravel.html">Nə üçün Laravel?</a>İndi hər şey qaydasındadır. Bağlantıya klik etdikdə laravel.html faylı açılacaq. Baxdığımız bu hal müxtəlif qovluqlarda yerləşən html faylları arasında bağlantı yaradılmasına dair bir nümunədir.
Yuxarıdakı koddan göründüyü kimi əvvəlcə qovluğun adı - posts, sonra "/" simvolu, sonra faylın adı - laravel.html yazılır. Belə olan halda brauzer laravel.html faylını posts qovluğunda axtarır.
Alt qovluqdan əsas qovluqda yerləşən fayla bağlantı yaradılması
laravel.html faylından blog.html faylına keçməyə imkan verən bağlantı yaradaq. Bildiyimiz kimi laravel.html faylı posts alt qovluğunun içərisində yerləşir. Redaktorda faylı açıb <a> elementi əlavə edin:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Laravel freymvörkünün üstün cəhətləri</title>
</head>
<body>
<a href="../blog.html">Bloq veb səhifəsinə qayıt</a>
<h1>Nə üçün Laravel?</h1>
<p>Məqalə hazırlanır...</p>
</body>
</html>Yuxarıdakı kodda <a> elementi aşağıdakı kimidir:
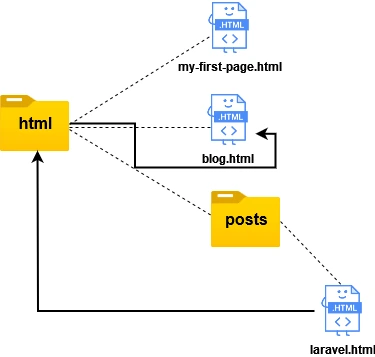
<a href="../blog.html">Bloq veb səhifəsinə qayıt</a><a> elementində href atributunun qiymətinə diqqət edin: ../blog.html. ".." simvolu bir mərtəbə yuxarı qalxmağa imkan verir. Aşağıdakı şəkil bunu daha yaxşı başa düşməyə kömək edəcək:

Yuxarıdakı şəkildən göründüyü kimi posts qovluğu html qovluğunun içərisində yerləşir, yəni sanki bir mərtəbə aşağıdadır. ".." simvolu bir mərtəbə yuxarı qalxmağa kömək edir.
Əgər iki mərtəbə altda yerləşən qovluqdan əsas qovluğa bağlantı yaratmaq lazımdırsa, onda ".." simvolu iki dəfə istifadə edilməlidir: "../..". Göründüyü kimi, hər mərtəbə bir-birindən "/" simvolu ilə ayrılır.
Bağlantının yeni tab-vərəqdə açılması
Brauzerdə bağlantını yeni tab-vərəqdə açmaq üçün <a> elementinə target atributu əlavə etmək lazımdır. Atribut aşağıdakı qiymətləri ala bilər:
_self- bağlantı brauzerdə aktiv tab-vərəqdə açılır. Bu, standart qiymətdir və yazılmır;_blank- bağlantı brauzerdə yeni tab-vərəqdə açılır.
Kənar saytlara bağlantı yaratdıqda mütləq rel="noopener noreferrer" atributundan istifadə edin ki, cari səhifə haqda əlavə məlumat əldə etmək mümkün olmasın.
Nümunə:
<a href="laravel.html" target="_blank">Nə üçün Laravel?</a>İndi brauzerdə "Nə üçün Laravel?" bağlantısına klik etdikdə laravel.html faylı yeni tab-vərəqdə açılacaq.
Bağlantıya ad təyin edilməsi
Bağlantı haqda əlavə informasiya verən atribut olsaydı, çox yaxşı olardı. Bu, görmə qabiliyyəti zəif olan insanlar üçün çox vacibdir. Onlar mətni ekrandan oxuyan proqram təminatından istifadə edirlər. Sözügedən proqram bağlantını hərfbəhərf oxuyur: "h-t-t-p-s, iki nöqtə...". Əgər bağlantıya ad təyin edilsə, sadəcə onun adı səsləndirilir.
<a> elementində title atributu bağlantıya ad təyin etməyə imkan verir.
Nümunə:
<a href="laravel.html" target="_blank" title="Laravel freymvörkünün üstünlüyü">Nə üçün Laravel?</a>Redaktorda blog.html faylını açın, <a> elementinə title atributu əlavə edin və faylı yadda saxlayın:
<!DOCTYPE html>
<html lang="az">
<head>
<meta charset="UTF-8">
<title>Bloq</title>
</head>
<body>
<h1>Bloq yazıları</h1>
<p>Hər kəsi öz bloqumda salamlayıram. Bu veb səhifədə proqramlaşdırmaya aid
yazılarım yerləşdiriləcək.</p>
<br>
<h2><a href="posts/laravel.html" title="Laravel freymvörkünün üstünlüyü">Nə üçün Laravel?</a></h2>
<p>Əvvəllər dinamik veb səhifələrin hazırlanması prosesi indikindən tamamilə
fərqlənirdi. Proqramçı saytın arxitekturasını qurmaqla yanaşı, həm də digər
komponentlərin kodunu yazmaq məcburiyyətində idi.</p>
<p>Hazırda proqramçılar onlarla freymvörkdən istifadə edə bilərlər.</p>
<p><em><time>2024-09-18</time></em></p>
<hr>
<h2><a href="type.html">JavaScript-də dəyişənin qiymətinin tipi</a></h2>
<p><strong>Dəyişənlərə</strong> mənimsədilən qiymətin tipi olur. Həmin tipindən asılı olaraq
dəyişənlər üzərində müxtəlif əməliyyatlar aparmaq mümkündür. Riyaziyyat
fənnindən bilirik ki, iki ədədin hasili mümkündür. Bəs iki sətrin hasilini
təsəvvür edirsinizmi?</p>
<p><em><time>2023-12-03</time></em></p>
<hr>
</body>
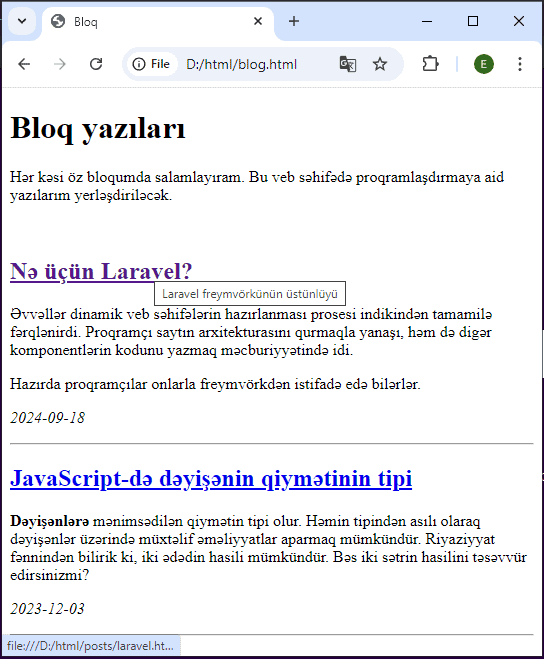
</html>Nəticə:

İndi brauzerdə mausu "Nə üçün Laravel?" bağlantısına yaxınlaşdırıb 1-2 saniyə saxlasaq, title atributunun qiyməti görsənir.
Email bağlantı
<a> elementinin href atributunda mailto protokolundan istifadə etməklə kompüterə quraşdırılmış elektron poçt proqramını işə salmaq mümkündür.
Nümunə:
<a href="mailto:admin@ekurs.dev">Bizə yazın</a>Yuxarıdakı bağlantıya klik etdikdə brauzer elektron poçt proqramını açmağa cəhd edir. Əgər o, sazlanıbsa, elektron poçt proqramının ünvan sətrində avtomatik olaraq admin@ekurs.dev yazılacaq.
Bu veb səhifədə email bağlantıya klik etməkə bunu yoxlaya bilərsiniz.