CERN-də (Avropa Nüvə Araşdırmaları Təşkilatı) aparılan yüksək texnologiyalı təcrübələrin nəticəsində yaranan məlumatın həcmi o qədər böyük idi ki, onu dünyanın müxtəlif yerlərində yaşayan alimlərlə paylaşmaq problemə çevrilmişdi.
Həmin illərdə yüz minlərlə kompüter internetə qoşulmuşdu. Bunu nəzərə alan CERN-in alimi Tim Berners-Li HTTP (Hyper Text Transfer Protocol) protokolu üzərindən kompüterlər arasında "ünsiyyət" qurmağın yolunu düşünüb tapır. O, həmçinin HTML (Hyper Text Markup Language) hipermətn dilini hazırlayır. Kompüterlər arasında qarşılıqlı əlaqə yaratmaq üçün protokol, həmçinin sənədləri hazırlamaq üçün xüsusi dil artıq mövcud idi. Çatışmayan hissə yalnız html sənədlərini göstərən brauzer və veb server idi. Alim bu məsələni də həll edir.
HTTP protokolu brauzer və veb server arasında "ünsiyyət" qurmağa imkan verir. Brauzerdən istifadə edən kliyentin göndərdiyi sorğuya veb server tərəfindən müvafiq cavab verilir.
HTML sənədi html teqlərinin köməyilə hazırlanan mətn faylıdır. Onun köməyilə veb səhifənin strukturu formalaşdırılır. Təsəvvür edin, saytda axtarış, yaxud istifadəçilərə elektron məktub göndərən sistem reallaşdırmaq lazımdır. Necə edək? HTML-dən kömək gözləməyinə dəyməz, çünki o, statikdir. HTML haqda burda oxuya bilərsiniz.
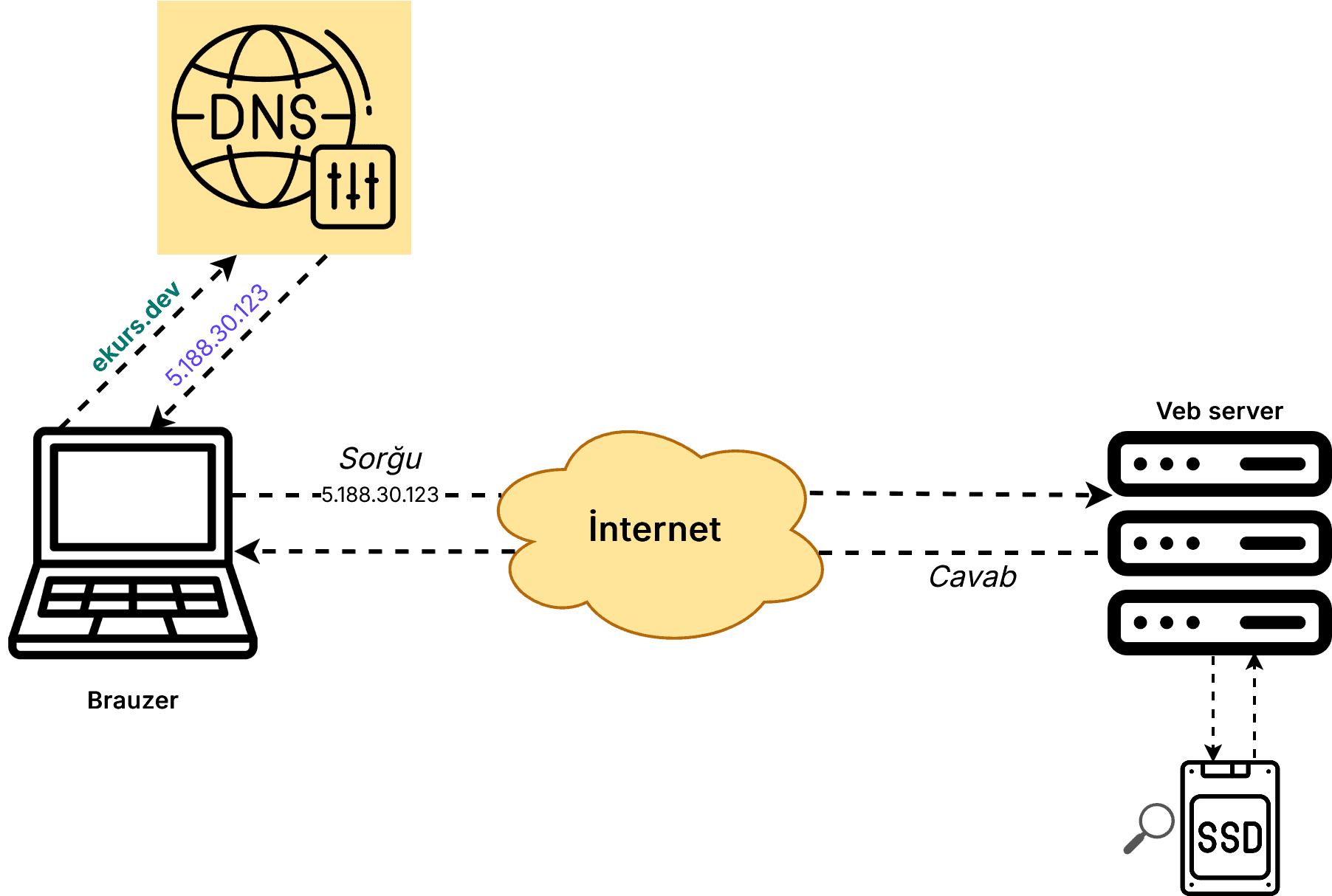
Statik HTML sənədinə müraciət zamanı brauzer və veb server arasındakı əlaqə aşağıdakı kimidir:

- Brauzerin ünvan sətrinə
ekurs.devyazıb Enter düyməsinə sıxırsınız. - Brauzer
ekurs.devdomen adının qarşılığı olan IP ünvanı axtarır. - Brauzer
ekurs.devveb saytına sorğu göndərir. - İnternet üzərindən göndərilən sorğu
ekurs.devveb serverinə çatır. - Sorğunu qəbul edən veb server onu sərt diskdə axtarır.
- Server veb səhifəni tapır və onu həmin kliyentin brauzerinə göndərir.
- Brauzer veb səhifəni göstərir.
2-ci addımda brauzer ekurs.dev domen adının qarşılığı olan IP ünvanını axtarır. İnternetə qoşulmuş hər bir kompüter IP ünvana malikdir. Lakin veb serverlərə giriş domen adları üzərindən reallaşdırılır. Brauzer serverə bağlı IP ünvanını tapmaq üçün Domain Name System (DNS) adlı köməkçi xidmətdən istifadə edir. Bundan sonra kompüterə sorğu göndərmək üçün həmin IP ünvandan istifadə edir. DNS xidməti olmasaydı, brauzerin ünvan sətrinə google.com əvəzinə 142.250.74.14, udemy.com əvəzinə 104.16.143.237 yazmalı idiniz. DNS-i telefon kitabçası olaraq düşünün: sadəcə onda şəxs və telefon nömrəsi deyil, domen adı və IP ünvan istifadə edilir:
| Domen adı | IP ünvan |
|---|---|
google.com |
142.250.74.14 |
udemy.com |
104.16.143.237 |
ekurs.dev |
5.188.30.123 |
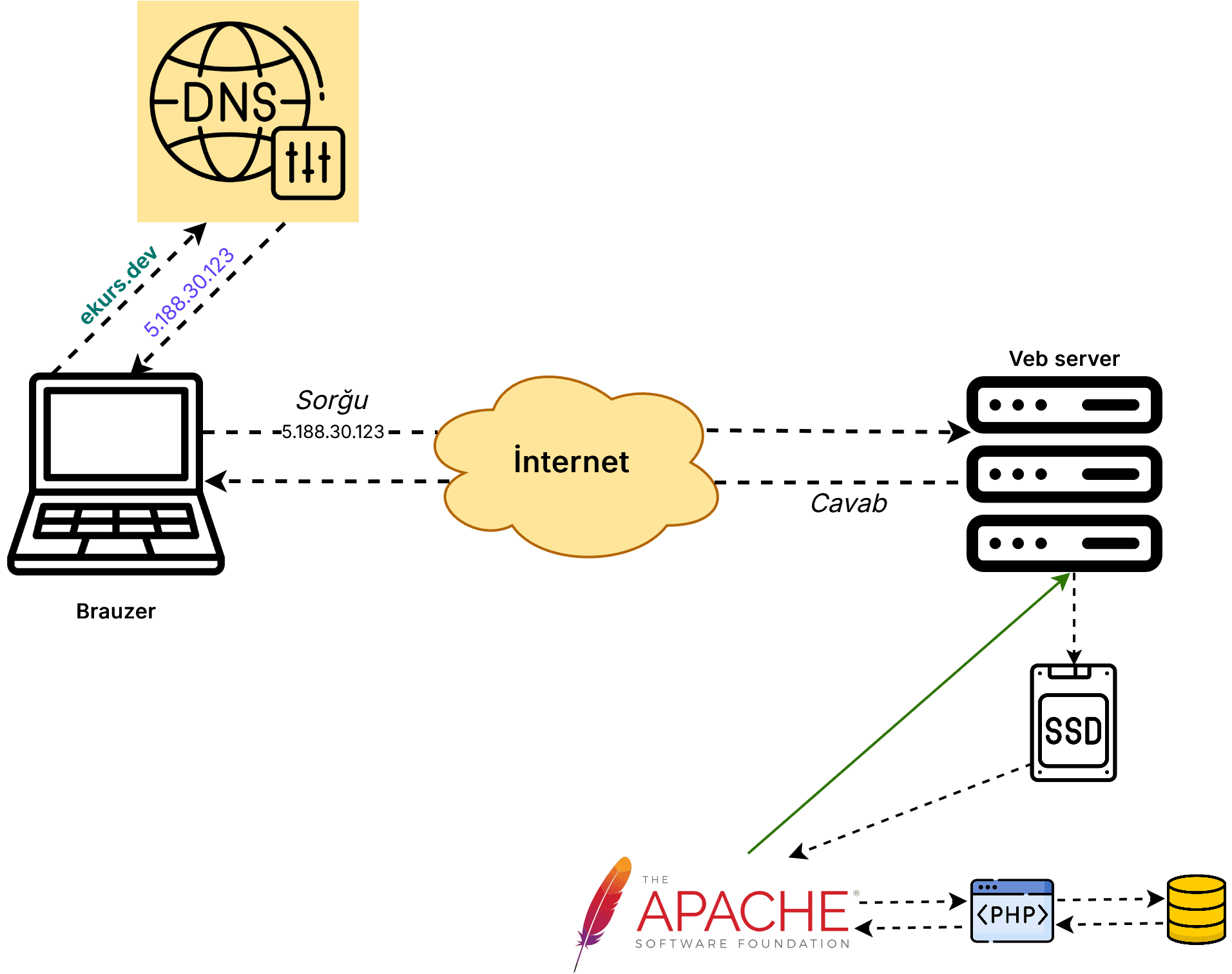
Dinamik veb səhifələrə müraciət zamanı brauzer və veb server arasındakı əlaqə sadə formada aşağıdakı kimidir:

- Brauzerin ünvan sətrinə
ekurs.devyazıb Enter düyməsinə sıxırsınız. - Brauzer
ekurs.devdomen adının qarşılığı olan IP ünvanı axtarır. - Brauzer
ekurs.devveb saytına sorğu göndərir. - İnternet üzərindən göndərilən sorğu
ekurs.devveb serverinə çatır. - Sorğunu qəbul edən veb server onu sərt diskdə axtarır.
- Veb serverə quraşdırılmış Apache proqram təminatı .php fayllarını PHP interpretatoruna yönləndirir.
- PHP interpretatoru PHP kodunu icra edir.
- Əgər PHP kodda MySQL əmrləri varsa, onlar MySQL serverə ötürülür.
- MySQL server nəticəni PHP interpretatoruna geri qaytarır.
- PHP interpretatoru öz növbəsində icra olunan kodun nəticəsini veb serverdə quraşdırılmış proqram təminatına göndərir.
- Veb server hansısa veb səhifə üçün sorğunu göndərən kliyentə cavab verir.
- Brauzer veb səhifəni göstərir.
Statik veb səhifələrin imkanları çox məhduddur. İstifadəçi yalnız belə səhifələrin məzmununu ekrandan oxuya bilir. Yazıya şərh yazmaq, onu bəyənmək, yadda saxlamaq mümkün deyil. Hər bir istifadəçi eyni statik veb səhifəni görür.
Serverdə icra olunan proqramlaşdırma dilləri veb səhifələrə dinamiklik əlavə edir: istifadəçi öz hesabına daxil olmaq, yazıya şərh yazmaq, onu bəyənmək, yadda saxlamaq, öz yazısını əlavə etmək və sairə bu kimi imkanlar əldə edir. Yaxud eyni veb səhifəyə daxil olan istifadəçi sorğu parametrlərindən asılı olaraq fərqli kontent görə bilər. Bu necə baş verir? Veb saytın məlumatları verilənlər bazasında saxlanılır. Sorğu parametrləri, məsələn, müxtəlif kateqoriya aid məlumatları seçməyə imkan verir. Nəticədə bir istifadəçi HTML, digəri veb dizayn kateqoriyalarına aid yazıları görür.
URL ünvan haqda bu yazını mütləq oxuyun.
Brauzer icra olunan PHP kodunun nəticəsini deyil, kodun özünü göstərir. Bu normaldır, çünki PHP server dilidir. Kompüterdə server mühitini imitasiya edən xüsusi proqram təminatı quraşdırmaq lazımdır. Bu məsələ ilə növbəti dərsdə məşğul olacağıq.